Einfach auswählen: Erhalten Sie lesbare und wartbare CSS-Selektoren
Easy Select ist ein kostenloses Chrome-Add-On, das von fy entwickelt wurde. Es fällt in die Kategorie der Browser und wird speziell als Unterkategorie der Add-Ons & Tools klassifiziert. Der Zweck von Easy Select besteht darin, Webentwicklern lesbare und wartbare CSS-Selektoren aus Elementen zu ermöglichen.
Verglichen mit der traditionellen Funktion "Selektor kopieren" liefert Easy Select bessere Ergebnisse. Zum Beispiel generiert "Selektor kopieren" möglicherweise einen langen und komplexen Selektor wie "#TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a", während Easy Select ihn auf "div[itemprop='zhihu:question'] > a" vereinfacht.
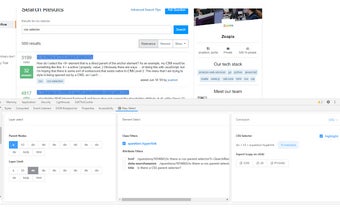
Um Easy Select zu verwenden, klicken Sie einfach mit der rechten Maustaste auf ein Element auf einer Webseite und wählen Sie "Untersuchen" aus. Auf der rechten Seite des Inspektors finden Sie Easy Select hinter dem Abschnitt "Styles, Berechnet, Ereignislistener". Passen Sie Ihren Selektor an und klicken Sie auf "Exportieren", um den gewünschten CSS-Selektor zu erhalten.
Insgesamt ist Easy Select ein nützliches Werkzeug für Webentwickler, die nach einer effizienteren Möglichkeit suchen, lesbare und wartbare CSS-Selektoren zu erhalten.